html5的新特性
 来源:广州酷蜂科技 专业手机 作者:admin 2013-06-18
来源:广州酷蜂科技 专业手机 作者:admin 2013-06-18Web2.0带来的丰厚互联网技能让所有人都享用到了技能发展和体会前进的趣味。作为下一代互联网规范,HTML5天然也是备受等待和注目,技能人员、设计者、互联网爱好者们都在热议HTML5终究能带来啥。那么就一起来窥视一下这个还未诞生就现已声名在外的新规范吧。
在2012年,将会由W3C发布候选引荐版,这个版别的发布就代表着HTML5的标准编写现已完结了。而2022年推出的方案引荐版,则意味着至少会有两个浏览器会彻底的撑持HTML5的一切特性。2022年听起来好像很悠远,但经过调查现阶段chrome, firefox , safari,IE等浏览器对HTML5的撑持程度,能够看出各大浏览器厂商都十分活跃。大概不需要到2022年就会有至少两个浏览器撑持HTML5。因而如今重视和评论HTML5,知道HTML5的新特性,为今后的产物计划并非毫无意义。HTML5其实是关于图画,方位,存储,速度的优化和改善,以下别离论说。图画:

到目前为止,基本上想要直接在网页上进行绘图仍是不能容易完结的,即使是几何图形也不能够。在浏览器傍边直接能跟图像的交互操作也很有限,多数是保管和点击。若是期望能够跟图像进行更多的操作或许在浏览器傍边画出图形,就需要flash, silverlight 这类插件来帮助。
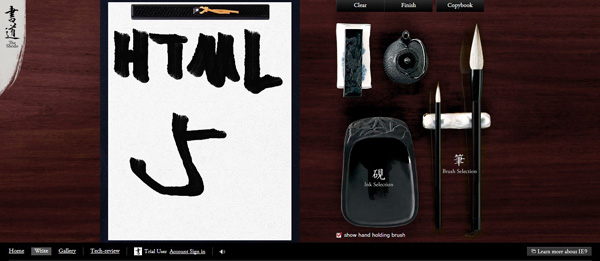
HTML5知道大家的需要,HTML5现已断定引进canvas标签,经过canvas,用户将能够动态的生成各种图形图画,图表以及动画。下面是一个示例网站,展现了不经过插件,运用HTML5直接制作图像有爱好的兄弟能够个人亲身去试玩一下。

不仅如此,HTML5也赋予图像图形更多的交互能够,HTML5的canvas标签还能够合作javascript来运用键盘操控图形图画,这无疑为现有的网页游戏供给了新的挑选和非常好的保护性和通用性,脱离了flash插件的网页游戏必定能够取得更大的访问量,更多的用户。一些计算数据表格也能够经过运用canvas标签来到达和用户的交互,例如某网站对2009年德国的大选状况计算就悉数经过了HTML5来完成用户点击和数据的改变,点选某个区域就能够实时的看到该区域各党派选票率,大大增强了计算图表的可读性。


 APP资讯
APP资讯 


