设计手机APP 2大精髓
 来源:广州酷蜂科技 专业手机 作者:www.kubikeji.com 2013-09-14
来源:广州酷蜂科技 专业手机 作者:www.kubikeji.com 2013-09-14微信HTML5开发的声音在业界很响亮,互联网新闻上炒作的很火。HTML5与native的优势劣势广州APP开发公司小编我就不在这里做过多分析了。去年Facebook内部做Android的工程师仅有三个人左右。随着优秀的APP软件工程师不断加入,Facebook的APP开发团队也在不断壮大。所以现在Facebook有足够的人力,用native来实现以前HTML的功能。同时native在性能方面也有更多优化的空间。为了用户体验Facebook发布纯native版本的客户端应用也就不足为奇了。
1. 左侧导航菜单
回首2012年的App设计,大多数的APP应用程序在进行菜单设计时都会选择使用左侧导航菜单,但我认为在2013年它势必会更为普遍。无可否认,左侧导航菜单的的确确是显示选项列表操作的一个非常简单而效果却非常惊人的方式。

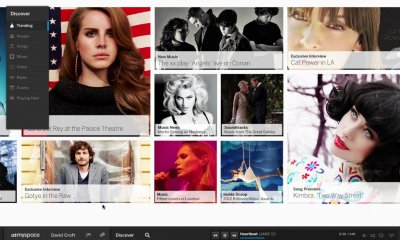
图:Myspace的左侧导航菜单
2. 响应式网页设计
在2013年里,摆在设计师面前的明显有两条路,一条是原生,而另一条就是Web。作为APP开发者,如果想要获得更为广泛的用户,有时候专有平台并非最好的方式。

图:Quartz
在这方面,Quartz足以说明一切。Quartz并不是Native的,且离Native还很远,但它的设计在感觉上却是相当的响应,这也使得它在每个设备上工作都几乎毫不费力。我可以在我的iPhone、iMac及Surface平板电脑上以相同的方式打开它,而且还保证能以一种非常美观的方式来呈现相同的信息。
在过去的一年里,响应式设计正在被越来越多的广州APP开发者用来呈现基于Web的内容。在这个世界上为每种设备进行专门设计是不可能的,因此,响应式网页设计也被证明是允许内容跨平台但却能保持一致性的最佳选择。


 管理与技术
管理与技术 







