APP原型设计:从构思到实现的桥梁
 来源:www.kubikeji.com 作者:酷蜂科技 2024-05-27
来源:www.kubikeji.com 作者:酷蜂科技 2024-05-27APP原型设计是产品开发流程中不可或缺的环节,它可以有效降低开发风险,提高沟通效率,优化用户体验,节省开发成本。

一、原型设计的意义
原型设计是APP开发过程中不可或缺的环节,它扮演着沟通桥梁的角色,将产品经理、设计师、开发人员等不同角色的理解统一起来,避免后期开发过程中出现偏差和返工,从而节省时间和成本。具体来说,原型设计具有以下重要意义:
1. 降低开发风险: 通过原型设计,可以提前发现产品设计上的问题,并进行调整,避免后期开发过程中出现重大问题,降低开发风险。
2. 提高沟通效率: 原型设计可以清晰地展示产品的功能和交互逻辑,方便不同角色之间进行沟通和理解,提高沟通效率。
3. 优化用户体验: 通过原型设计,可以模拟用户的实际操作流程,发现产品设计上的不足,并进行优化,提升用户体验。
4. 节约开发成本: 原型设计可以帮助开发者提前了解产品需求,避免后期开发过程中出现反复修改,从而节省开发成本。
二、原型设计流程
APP原型设计是一个系统性的过程,一般包含以下几个步骤:
1. 需求分析: 首先,需要进行详细的需求分析,明确产品的目标用户、功能需求、用户场景等,为后续的原型设计提供基础。
2. 信息架构设计: 在需求分析的基础上,需要进行信息架构设计,确定产品的整体结构和信息流向,为用户提供清晰的导航和信息获取路径。
3. 页面设计: 根据信息架构设计,设计每个页面的布局、元素、交互方式等,并进行视觉设计,确保页面美观和易用。
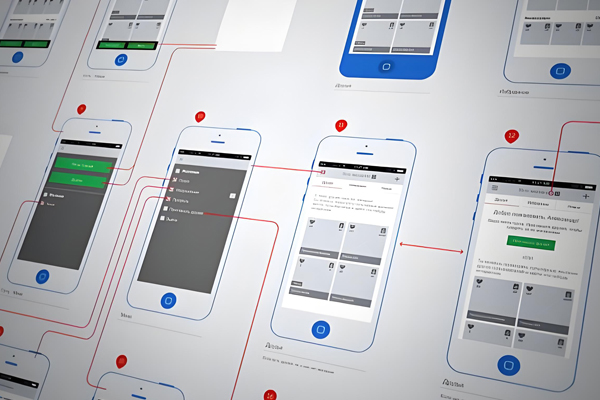
4. 原型制作: 利用原型设计工具,将页面设计转化为可交互的原型,模拟用户的实际操作流程,方便进行测试和评估。
5. 测试与评估: 对原型进行测试,并收集用户反馈,根据测试结果进行调整和优化,确保原型符合产品需求和用户体验。
6. 交付与迭代: 将最终的原型交付给开发团队,并根据开发过程中的反馈进行迭代优化。
三、常见的原型设计工具
目前市面上有很多优秀的原型设计工具,例如:
* Axure RP: 功能强大,支持多种交互效果,适合专业的设计师使用。
* Sketch: 专注于界面设计,拥有丰富的素材库,适合设计师进行快速原型设计。
* Figma: 基于云端的协作工具,支持多人实时协作,适合团队合作开发。
* Adobe XD: 由 Adobe 推出的原型设计工具,功能强大,易于上手。
四、原型设计技巧
为了制作出高质量的原型,需要注意以下技巧:
* 保持简洁: 原型设计应该简洁明了,突出重点功能,避免过于复杂的设计。
* 注重用户体验: 从用户的角度出发,设计符合用户习惯的操作流程,并进行用户测试,确保用户体验良好。
* 注重细节: 细节决定成败,原型设计要注重细节,例如按钮的尺寸、文字的排版等,确保原型设计完整和准确。
* 保持迭代: 原型设计是一个不断迭代的过程,要根据用户的反馈和开发过程中的需求进行调整和优化。
五、总结
APP原型设计是产品开发流程中不可或缺的环节,它可以有效降低开发风险,提高沟通效率,优化用户体验,节省开发成本。通过合理的流程和技巧,可以制作出高质量的原型,为产品的成功奠定基础。
特别声明:本文章链接https://m.kubikeji.com/gljs/appxt/2024052714275.html以上文章内容由广州app公司酷蜂科技编辑上传。本站部分资源来源于网络,如有侵权请联系客服删除!
下一篇:论App开发中用户体验的重要性


 管理与技术
管理与技术 







